Các loại ghế sofa nhỏ để phòng ngủ nên mua
15 Tháng Ba, 2024
comments off

Top bàn trang điểm nhỏ xinh dành cho phòng ngủ
14 Tháng Ba, 2024
comments off

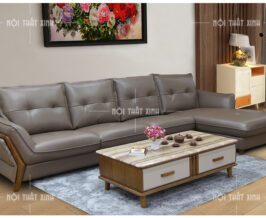
Lựa chọn ghế phòng khách hiện đại cho biệt thự
14 Tháng Ba, 2024
comments off

Giá tủ bếp chữ L các loại hiện nay
14 Tháng Ba, 2024
comments off

Gợi ý các bộ thảm trải ghế gỗ cao cấp dày không trơn
14 Tháng Ba, 2024
comments off

Chọn đèn sofa phòng khách làm sao cho phù hợp?
14 Tháng Ba, 2024
comments off